Фоновые линии на бумаге — хорошие помощники. С линейками и клетками ровно писать и чертить значительно легче, чем на белом листе бумаги.
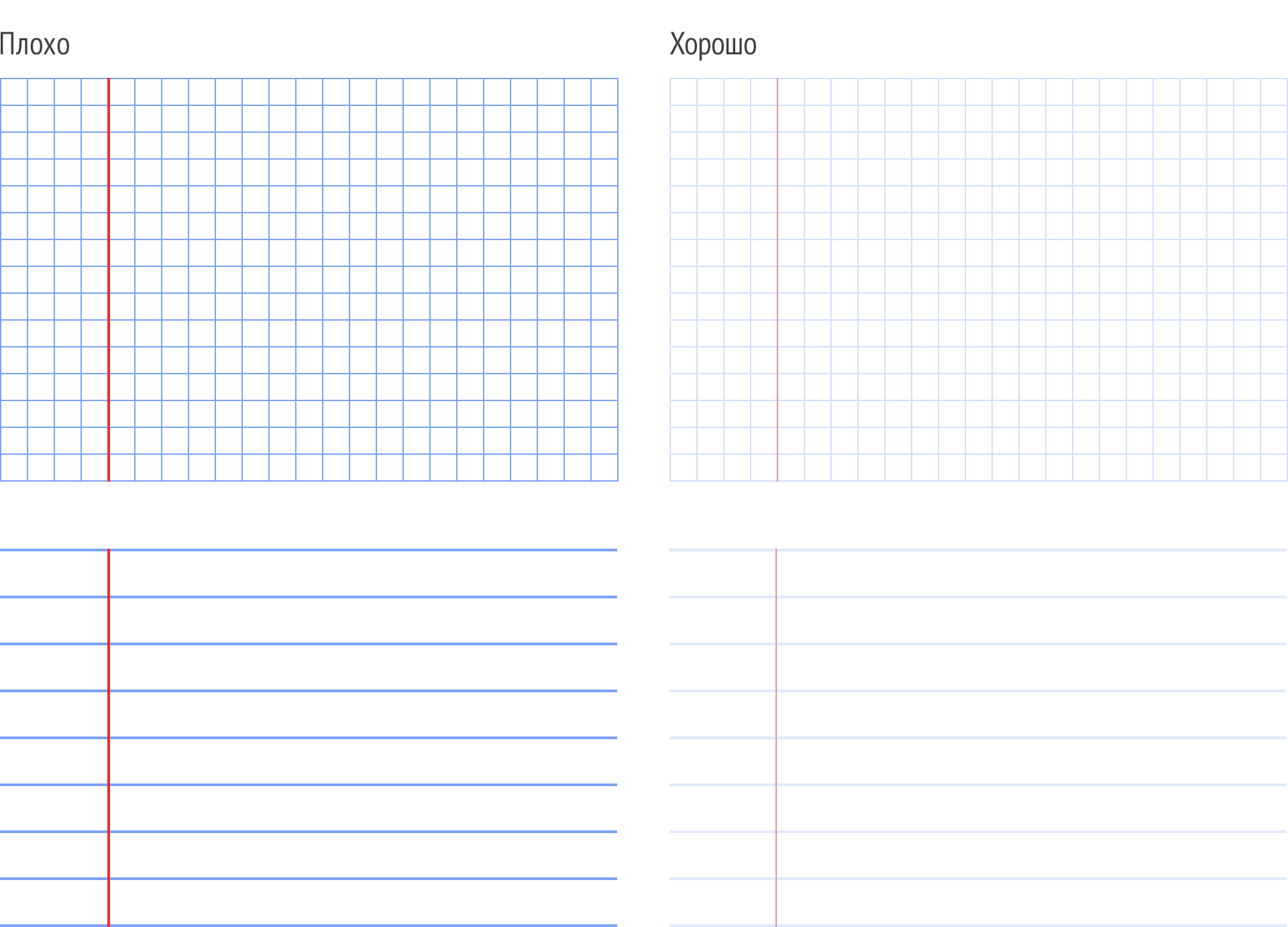
Нужно не забывать, что эти линии — вспомогательные. Они должны быть едва заметными и не мешать. Это выглядит аккуратнее:

Чрезмерно контрастные линии превращают всё в кашу. В свою очередь, линии правильного цвета и толщины будут находиться на отдельном визуальном слое и не будут мешать восприятию информации.
Подвигайте бегунок и посмотрите, как изменяется удобство чтения:


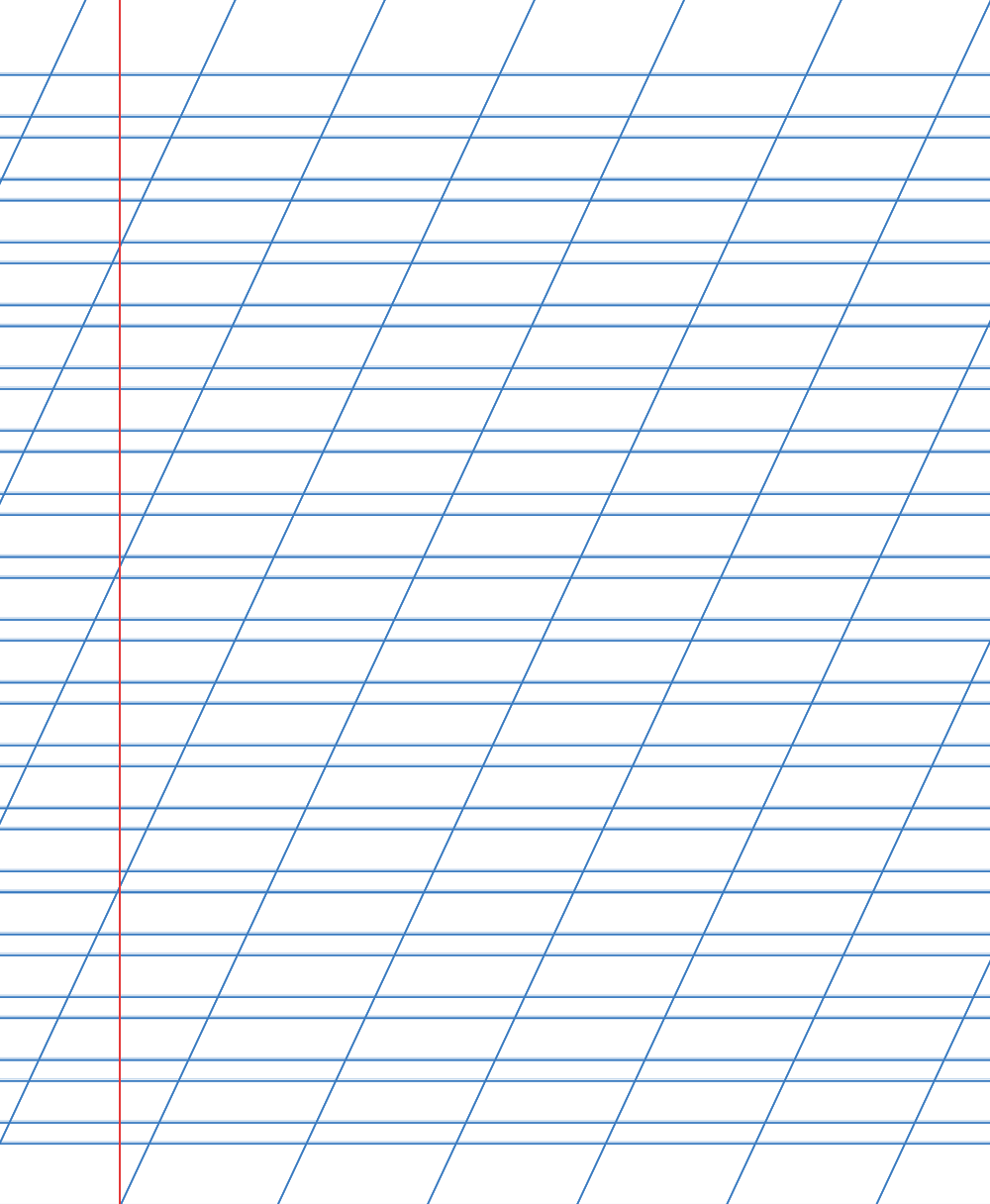
(Какому же чудовищному почерку нас учили в школе!)
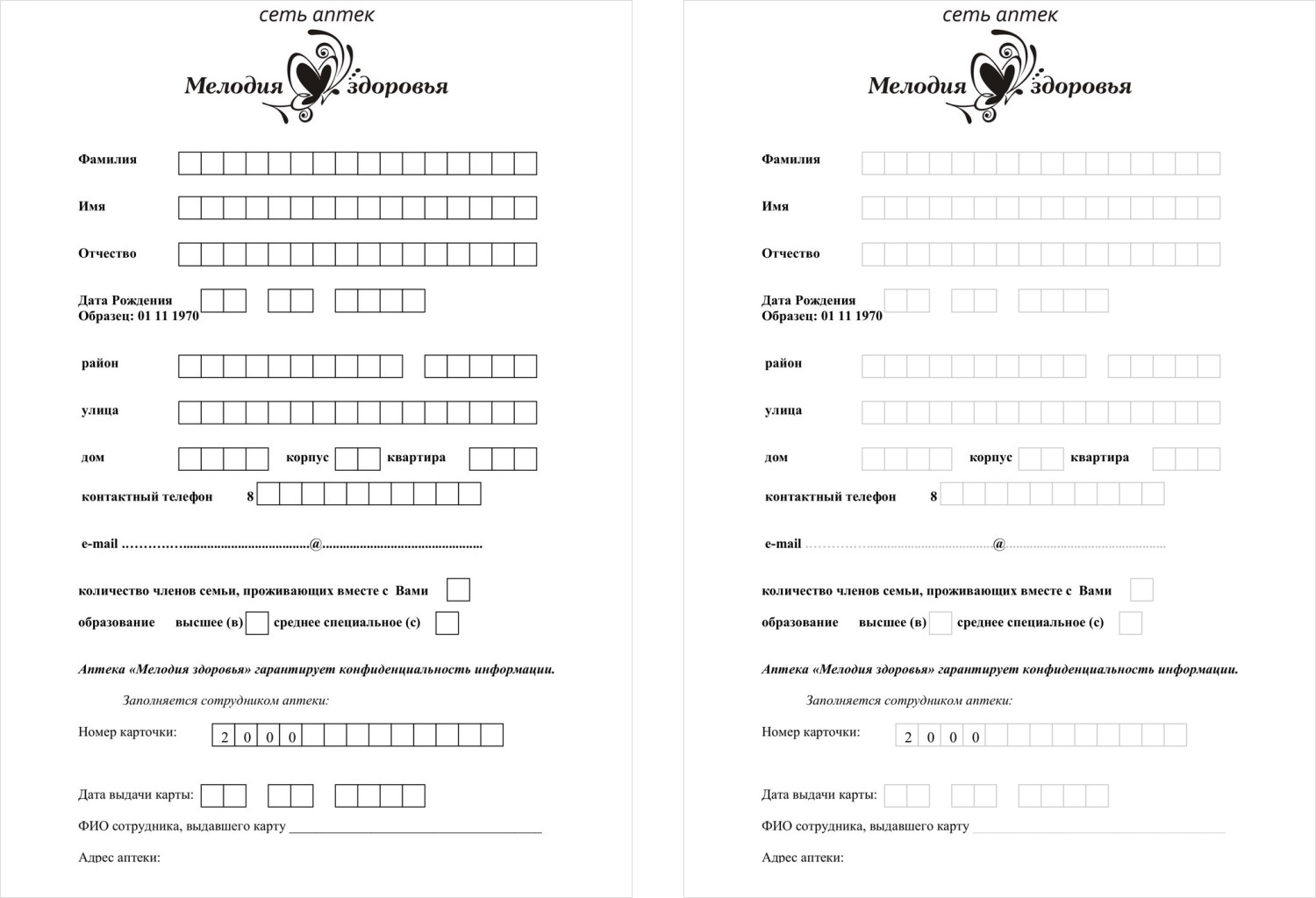
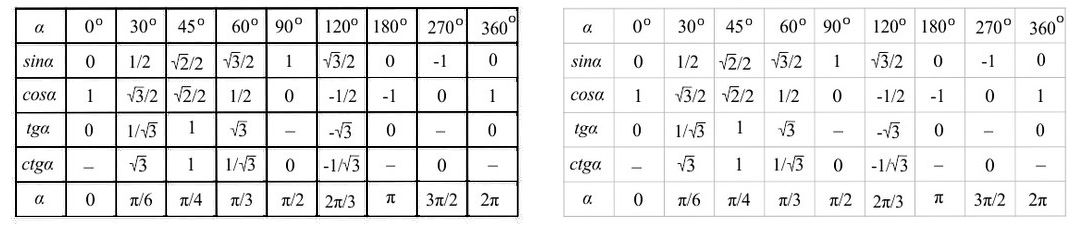
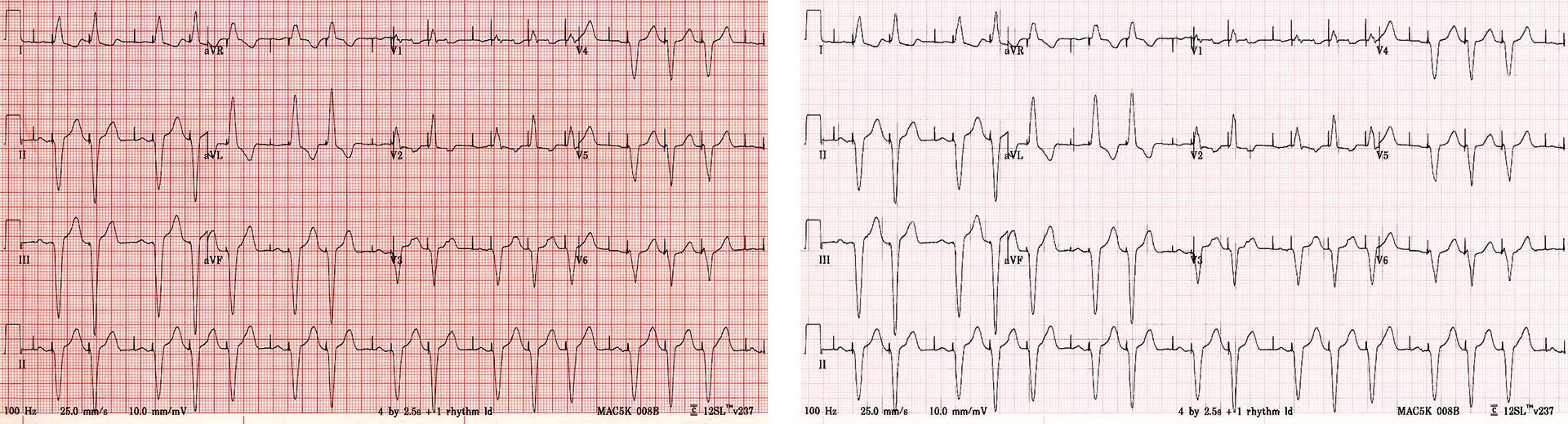
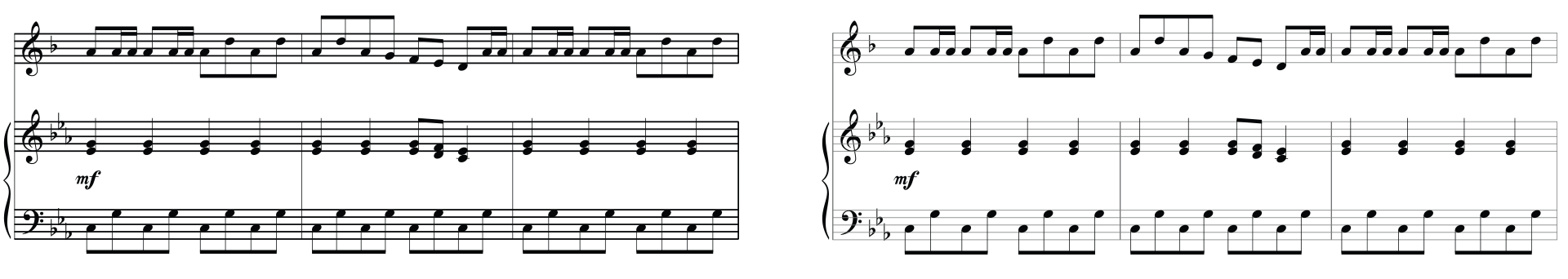
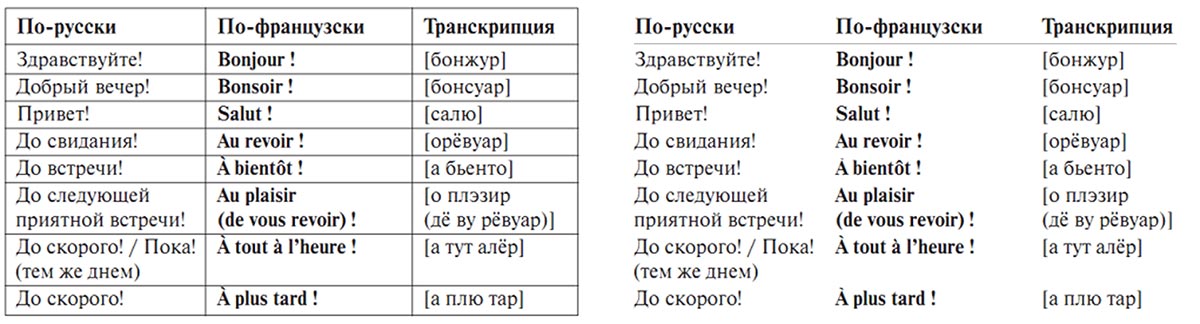
Возьмем несколько примеров из жизни и попробуем их улучшить. Будем изменять только цвет и толщину линий:




Часто линейки можно выкинуть совсем. Я оставил тут только одну линию — она объединяет все колонки в одну таблицу:

Делайте фоновые линии светлыми — это простой способ улучшить дизайн без особых навыков. Уйдет меньше чернил, получится приятный исходный вариант, и вы уступите место тому, ради чего всё затевалось — информации.